I recently did a Q&A with Esteban Contreras, VP of Product at Fleetio, on his newsletter Product State.
We chatted about some interesting product management topics, so I thought to share the conversation here with you all as well.
EC: How may PMs quantify the value of a product feature?
Me: I’ll try to answer this in two parts — the “why” and the “how.”
Starting with the “why:” To me, the goal of quantifying feature value is to simplify the complex nature of how all your features work together to create value — both for your users and your company. It is all about providing a frame of reference that is easy to digest, helping your team make better decisions.
What it shouldn’t be used as is a performance review metric. When people need to “prove” the value of their work, it creates all sorts of problems.
Moving on to the “how:” The common method of quantifying feature value is to assign a dollar value to each feature using some sort of formula. But I find that both too simplistic and too convoluted at the same time.
It is too simplistic in the sense that it disregards the relationship between features by comparing them on a single scale. It is too convoluted in the sense that product teams often try to apply some overly complex model to generate an estimate. At best, it gives you a guesstimate that you could’ve gotten in a much shorter time. At worst, it gives teams a false sense of certainty.
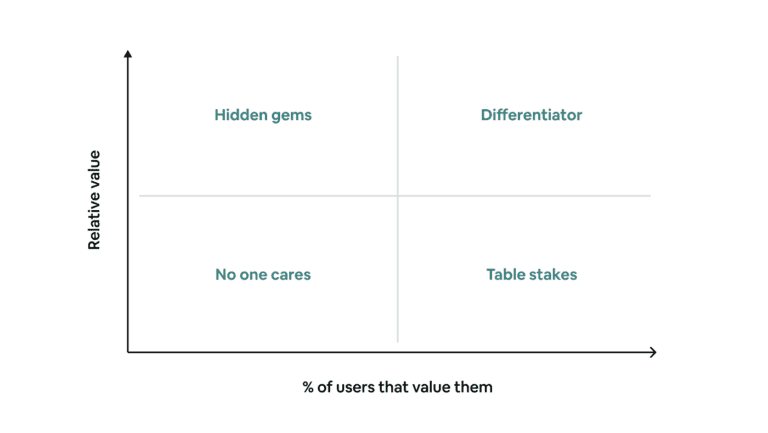
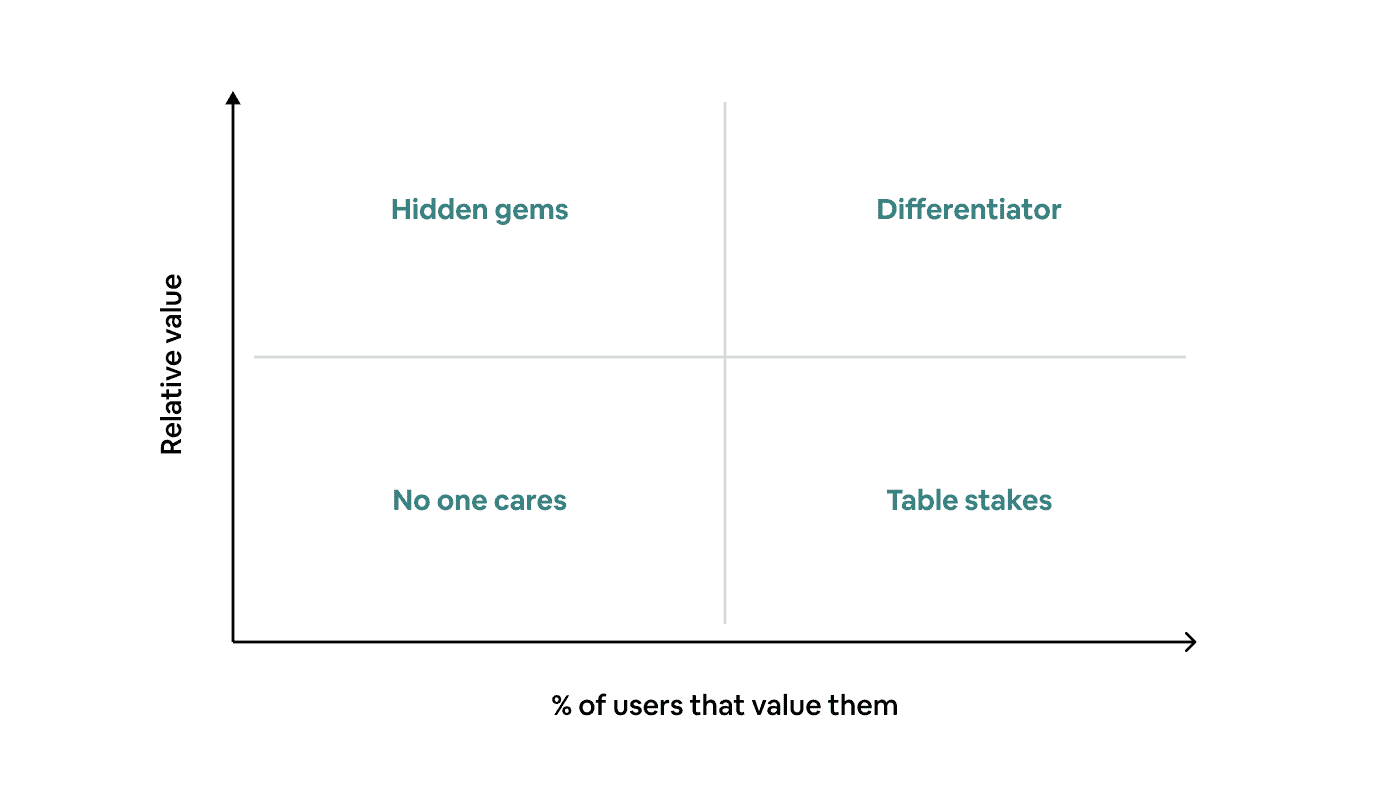
What I find more useful is to map each of your features onto a 2×2 matrix based on:
- The % of users who find the feature valuable (breadth)
- Its value relative to other features (depth)
This framework is commonly used in pricing research to determine feature packing, but I think it is also useful in the broader product management context. You will end up with four buckets of features:
- Differentiators — Most users want them and will pay extra.
- Table stakes — Most users want them but won’t pay extra.
- Hidden gems — Only some users want them, but are willing to pay extra.
- No one cares

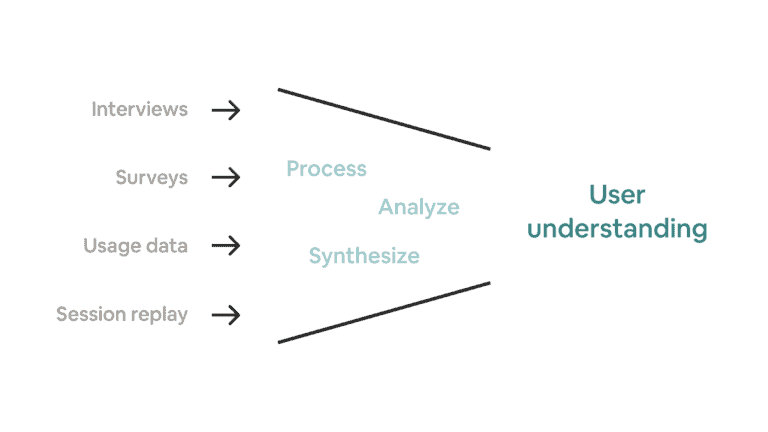
I don’t believe there is a single method to capture the demand or relative value of each feature. It has to come from your overall user understanding.
Some might argue this is too subjective. But trust me, if your team spends enough time talking to users, analyzing data, and discussing insights, you’ll end up with very similar conclusions.
EC: How should PMs balance objective truth-seeking and intuitive, opinionated POV?
Me: I actually don’t see them as two opposite ends of a spectrum, but rather as two interconnected parts of a loop.
Your intuition and opinions should be informed by facts, but fragmented facts alone won’t help you build a product — you have to piece them together with your own thoughts and logic.
Because there is no trade-off to be made here, you should always try to do more of both.
EC: How can “no-code” tools help PMs, and what should a PM do to get started?
Me: The concept of no-code is nothing new. Most PMs have used no-code tools without realizing it. But recent advancements in the no-code space have drastically pushed the boundaries of what’s possible.
We often hear engineers and designers complain that PMs don’t know enough about development or design, therefore can’t make good day-to-day decisions.
Learning no-code is a great way to fix that.
It is much cheaper than going through a boot camp or getting a degree. It is also a lot more effective as you have the freedom to build whatever you want, instead of merely following instructions to build a basic, cookie-cutter project.
The fact that you don’t have to memorize syntax also gives you more time to focus on the core concepts. For example, using Airtable helps you understand relational databases. Using Webflow helps you understand HTML/CSS. Using Zapier helps you understand API and automation.
If you’re part of an early/mid-stage startup, having the ability to ship something on your own also makes you immensely more valuable. While other teams spend weeks scoping out a feature, you could whip up a working version to gather feedback within days.
In my eyes, no-code is simply the next logical step in the software world. Take Softr, the no-code platform I’m building, as an example. Most of our users are from non-tech SMBs. If they can build functional apps, then there’s no reason why product managers, who are paid big bucks to create commercial-grade software, can’t do the same.
If you’re just starting out, here are some tools that I recommend exploring:
- Relational database: Airtable
- Website: Webflow
- Web app: Softr
- Mobile app: Adalo
- Automation: Zapier, Make
- Chatbot: Landbot, ManyChat
I’d also recommend that you join some no-code communities, such as Makerpad, 100 Days of No Code, or simply search #nocode on Twitter.
Have fun building!
Some might argue this is too subjective. But trust me, if your team spends enough time talking to users, analyzing data, and discussing insights, you’ll end up with very similar conclusions.
EC: How should PMs balance objective truth-seeking and intuitive, opinionated POV?
Me: I actually don’t see them as two opposite ends of a spectrum, but rather as two interconnected parts of a loop.
Your intuition and opinions should be informed by facts, but fragmented facts alone won’t help you build a product — you have to piece them together with your own thoughts and logic.
Because there is no trade-off to be made here, you should always try to do more of both.
EC: How can “no-code” tools help PMs, and what should a PM do to get started?
Me: The concept of no-code is nothing new. Most PMs have used no-code tools without realizing it. But recent advancements in the no-code space have drastically pushed the boundaries of what’s possible.
We often hear engineers and designers complain that PMs don’t know enough about development or design, therefore can’t make good day-to-day decisions.
Learning no-code is a great way to fix that.
It is much cheaper than going through a boot camp or getting a degree. It is also a lot more effective as you have the freedom to build whatever you want, instead of merely following instructions to build a basic, cookie-cutter project.
The fact that you don’t have to memorize syntax also gives you more time to focus on the core concepts. For example, using Airtable helps you understand relational databases. Using Webflow helps you understand HTML/CSS. Using Zapier helps you understand API and automation.
If you’re part of an early/mid-stage startup, having the ability to ship something on your own also makes you immensely more valuable. While other teams spend weeks scoping out a feature, you could whip up a working version to gather feedback within days.
In my eyes, no-code is simply the next logical step in the software world. Take Softr, the no-code platform I’m building, as an example. Most of our users are from non-tech SMBs. If they can build functional apps, then there’s no reason why product managers, who are paid big bucks to create commercial-grade software, can’t do the same.
If you’re just starting out, here are some tools that I recommend exploring:
- Relational database: Airtable
- Website: Webflow
- Web app: Softr
- Mobile app: Adalo
- Automation: Zapier, Make
- Chatbot: Landbot, ManyChat
I’d also recommend that you join some no-code communities, such as Makerpad, 100 Days of No Code, or simply search #nocode on Twitter.
Have fun building!